drawing 3d shapes in java
This is a JavaFX 3D Shape example. Whatsoever shape, fatigued in a three-dimensional space, having iii dimensions (length, width, and depth) is known as a 3D shape.
JavaFX eight offers two types of 3D shapes.
- Predefined shapes
- User-divers shapes
Box, Sphere, and Cylinder are 3 predefined 3D shapes that you can employ in your JavaFX applications. You lot can likewise create any blazon of 3D shapes using a triangle mesh. The Box, Sphere, and Cylinder classes correspond the three predefined shapes. The MeshView course represents a user-divers 3D shape in a Scene.
The post-obit table shows an overview of the whole article:
The following examples uses Coffee SE eight and JavaFX 2.2.
ane. Using Predefined 3D Shapes
1.one The Lawmaking
Fx3DShapeExample1.coffee
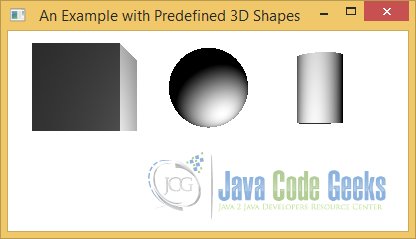
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.PointLight; import javafx.scene.Scene; import javafx.scene.shape.Box; import javafx.scene.shape.Cylinder; import javafx.scene.shape.Sphere; import javafx.stage.Phase; public class Fx3DShapeExample1 extends Application { public static void main(Cord[] args) { Awarding.launch(args); } @Override public void kickoff(Stage stage) { // Create a Box Box box = new Box(100, 100, 100); box.setTranslateX(150); box.setTranslateY(0); box.setTranslateZ(400); // Create a Sphere Sphere sphere = new Sphere(fifty); sphere.setTranslateX(300); sphere.setTranslateY(-5); sphere.setTranslateZ(400); // Create a Cylinder Cylinder cylinder = new Cylinder(40, 120); cylinder.setTranslateX(500); cylinder.setTranslateY(-25); cylinder.setTranslateZ(600); // Create a Light PointLight light = new PointLight(); low-cal.setTranslateX(350); calorie-free.setTranslateY(100); low-cal.setTranslateZ(300); // Create a Photographic camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(100); camera.setTranslateY(-50); camera.setTranslateZ(300); // Add the Shapes and the Light to the Group Group root = new Grouping(box, sphere, cylinder, calorie-free); // Create a Scene with depth buffer enabled Scene scene = new Scene(root, 400, 200, true); // Add the Camera to the Scene scene.setCamera(camera); // Add the Scene to the Phase stage.setScene(scene); // Prepare the Title of the Stage stage.setTitle("An Example with Predefined 3D Shapes"); // Display the Phase stage.prove(); } } 1.2 Introduction
JavaFX eight provides the following three born 3D geometric shapes:
- Box
- Sphere
- Cylinder
The shapes are represented by instances of the Box, Sphere, and Cylinder classes. The classes inherit from the Shape3D grade, which contains three properties that are mutual to all types of 3D shapes:
- Material
- Draw mode
- Cull face
The properties specific to a shape type are defined in the specific class defining the Shape. All shapes are nodes. Therefore, yous tin can use transformations to them. You can position them at whatever point in the 3D infinite using the translateX, translateY, and translateZ transformations.
1.3 The Box
A Box is defined by the following three backdrop:
- width
- height
- depth
The Box grade contains two constructors:
- Box()
- Box(double width, double top, double depth)
The no-args constructor creates a Box with width, height, and depth of 2.0 each. The other constructor lets you lot specify the dimensions of the Box. The center of the Box is located at the origin of its local coordinate arrangement.
The following snippet of code creates a Box with width 100, height 200 and depth 100. Later the creation, the Box will be transformed.
// Create a Box Box box = new Box(100, 100, 100); box.setTranslateX(150); box.setTranslateY(0); box.setTranslateZ(400);
1.four The Sphere
A Sphere is divers past only one property named radius. The Sphere class contains three constructors:
- Sphere()
- Sphere(double radius)
- Sphere(double radius, int divisions)
The no-args constructor creates a Sphere of radius 1.0. The second constructor lets you specify the radius of the Sphere. The third constructor lets you specify the radius and divisions. A 3D sphere is made up of many divisions, which are constructed from connected triangles. The value of the number of divisions defines the resolution of the Sphere. The college the number of divisions, the smoother the Sphere looks.
The following snippet of code creates a Sphere with radius fifty. Afterward the creation, the Spere will be transformed.
// Create a Sphere Sphere sphere = new Sphere(50); sphere.setTranslateX(300); sphere.setTranslateY(-5); sphere.setTranslateZ(400);
1.5 The Cylinder
A Cylinder is defined by two properties:
- radius
- height
The radius of the Cylinder is measured on the XZ aeroplane. The axis of the Cylinder is measured forth the y-centrality. The summit of the Cylinder is measured along its axis. The Cylinder grade contains three constructors:
- Cylinder()
- Cylinder(double radius, double height)
- Cylinder(double radius, double meridian, int divisions)
The no-args constructor creates a Cylinder with a 1.0 radius and a two.0 height. The second constructor lets y'all specify the radius and height properties. The third constructor lets you specify the number of divisions, which defines the resolution of the Cylinder. The higher the number of divisions, the smoother the Cylinder looks.
The following snippet of code creates a Cylinder with radius 40 and tiptop 120. Later on the creation, the Cylinder will be transformed.
// Create a Cylinder Cylinder cylinder = new Cylinder(forty, 120); cylinder.setTranslateX(500); cylinder.setTranslateY(-25); cylinder.setTranslateZ(600);
The details about the creation of PointLight and PerspectiveCamera volition be discussed in the following chapters.
i.6 The GUI
The program creates the three shapes and positions them in the space. It creates a Light, which is an instance of the PointLight, and positions it in the space. The lite is used to lite the 3D shapes. All shapes and the light are added to a Group, which is added to the Scene. To view the shapes, y'all need to add a Camera to the Scene. The plan adds a PerspectiveCamera to the Scene.

Using Predefined 3D Shapes
2. Specifying the Shape Material
ii.1 The Code
Fx3DShapeExample2.coffee
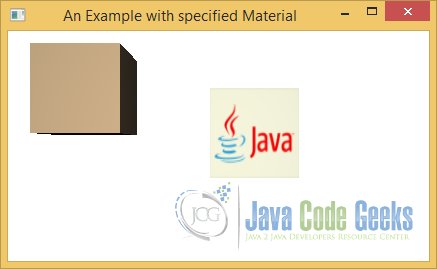
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.PointLight; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.paint.Color; import javafx.scene.pigment.PhongMaterial; import javafx.scene.shape.Box; import javafx.phase.Phase; public grade Fx3DShapeExample2 extends Application { public static void main(Cord[] args) { Awarding.launch(args); } @Override public void offset(Phase stage) { // Create a Box Box box = new Box(100, 100, 100); box.setTranslateX(250); box.setTranslateY(0); box.setTranslateZ(400); // Create the Material PhongMaterial material = new PhongMaterial(); textile.setDiffuseColor(Color.TAN); // Set the material for the box box.setMaterial(fabric); // Create a Box with texture Box textbox = new Box(100, 100, 100); textbox.setTranslateX(450); textbox.setTranslateY(fifty); textbox.setTranslateZ(400); // Create the Material PhongMaterial textureMaterial = new PhongMaterial(); // Create the Image Image paradigm = new Paradigm("file:/img/core-logo-java.jpg"); textureMaterial.setDiffuseColor(Color.BEIGE); textureMaterial.setDiffuseMap(image); // Set the cloth for the box textbox.setMaterial(textureMaterial); // Create a Light PointLight light = new PointLight(); light.setTranslateX(250); calorie-free.setTranslateY(100); light.setTranslateZ(300); // Create a Camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(simulated); camera.setTranslateX(200); camera.setTranslateY(-50); camera.setTranslateZ(300); // Create the Group with both Boxes Group root = new Group(box, textbox); // Create a Scene with depth buffer enabled Scene scene = new Scene(root, 400, 200, true); // Add the Photographic camera to the Scene scene.setCamera(camera); // Add the Scene to the Stage stage.setScene(scene); // Gear up the Championship of the Stage stage.setTitle("An Example with specified Fabric"); // Brandish the Stage stage.show(); } } A Fabric is used for rendering the surface of shapes. You can specify the Fabric for the surface of 3D objects using the Textile holding, which is defined in the Shape3D class. The Textile property is an instance of the abstract form Material. JavaFX provides the PhongMaterial class as the only concrete implementation of Material. The following properties are defined in the PhongMaterial class:
- diffuseColor
- diffuseMap
- specularColor
- specularMap
- selfIlluminationMap
- specularPower
- bumpMap
The PhongMaterial grade contains three constructors:
- PhongMaterial()
- PhongMaterial(Color diffuseColor)
- PhongMaterial(Color diffuseColor, Image diffuseMap, Image specularMap, Image bumpMap, Paradigm selfIlluminationMap)
The no-args constructor creates a PhongMaterial with the diffuse color every bit Colour.WHITE. The other two constructors are used to create a PhongMaterial with the specified properties.
The following snippet of code creates a Box, creates a PhongMaterial with tan diffuse color, and sets the Material to the Box:
// Create a Box Box box = new Box(100, 100, 100); box.setTranslateX(250); box.setTranslateY(0); box.setTranslateZ(400); // Create the Cloth PhongMaterial material = new PhongMaterial(); material.setDiffuseColor(Colour.TAN); // Set the material for the box box.setMaterial(material);
In the second instance, nosotros use an Epitome as the diffuse map to have texture for the Material, as shown in the post-obit code:
// Create a Box with texture Box textbox = new Box(100, 100, 100); textbox.setTranslateX(450); textbox.setTranslateY(50); textbox.setTranslateZ(400); // Create the Textile PhongMaterial textureMaterial = new PhongMaterial(); // Create the Image Image paradigm = new Image("file:/img/core-logo-java.jpg"); textureMaterial.setDiffuseColor(Colour.BEIGE); textureMaterial.setDiffuseMap(image); // Set the fabric for the box textbox.setMaterial(textureMaterial); ii.2 The GUI
The following instance shows ii boxes. One Box with diffuse color and the other Box with lengthened map. The Paradigm used for the lengthened map provides the texture for the surface of the second Box.

Using specified Fabric for 3D Shapes
3. Specifying the Draw Way of Shapes
3.1 The Code
Fx3DShapeExample3.java
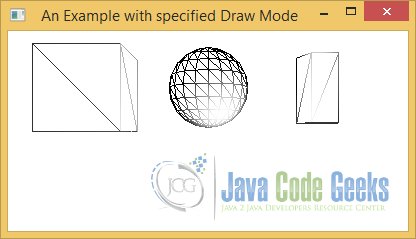
import javafx.awarding.Awarding; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.PointLight; import javafx.scene.Scene; import javafx.scene.shape.Box; import javafx.scene.shape.Cylinder; import javafx.scene.shape.DrawMode; import javafx.scene.shape.Sphere; import javafx.phase.Phase; public course Fx3DShapeExample3 extends Application { public static void chief(String[] args) { Application.launch(args); } @Override public void start(Phase phase) { // Create a Box Box box = new Box(100, 100, 100); box.setDrawMode(DrawMode.LINE); box.setTranslateX(150); box.setTranslateY(0); box.setTranslateZ(400); // Create a Sphere Sphere sphere = new Sphere(50, twenty); sphere.setDrawMode(DrawMode.LINE); sphere.setTranslateX(300); sphere.setTranslateY(-v); sphere.setTranslateZ(400); // Create a Cylinder Cylinder cylinder = new Cylinder(twoscore, 120, 5); cylinder.setDrawMode(DrawMode.LINE); cylinder.setTranslateX(500); cylinder.setTranslateY(-25); cylinder.setTranslateZ(600); // Create a Lite PointLight lite = new PointLight(); light.setTranslateX(350); light.setTranslateY(100); light.setTranslateZ(300); // Create a Photographic camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(100); camera.setTranslateY(-50); camera.setTranslateZ(300); // Add the Shapes and the Calorie-free to the Group Group root = new Group(box, sphere, cylinder, lite); // Create a Scene with depth buffer enabled Scene scene = new Scene(root, 400, 200, true); // Add the Photographic camera to the Scene scene.setCamera(camera); // Add the Scene to the Phase stage.setScene(scene); // Set the Championship of the Phase stage.setTitle("An Example with specified Draw Style"); // Display the Stage stage.evidence(); } } A 3D Shape surface consists of many connected polygons fabricated upwardly of triangles. For case, a Box is made up of 12 triangles. Each side of the Box using ii triangles. The drawMode property in the Shape3D class specifies how the surface of 3D shapes is rendered. Its value is ane of the constants of the DrawMode enum.
- DrawMode.Make full
- DrawMode.LINE
The DrawMode.FILL is the default and information technology fills the interior of the triangles. The DrawMode.LINE draws just the outline of the triangles. That is, it draws just lines connecting the vertices of the sequent triangles.
The following code snippet creates a Box, a Sphere and a Cylinder with DrawMode.LINE:
// Create a Box Box box = new Box(100, 100, 100); box.setDrawMode(DrawMode.LINE); box.setTranslateX(150); box.setTranslateY(0); box.setTranslateZ(400); // Create a Sphere Sphere sphere = new Sphere(50, 20); sphere.setDrawMode(DrawMode.LINE); sphere.setTranslateX(300); sphere.setTranslateY(-v); sphere.setTranslateZ(400); // Create a Cylinder Cylinder cylinder = new Cylinder(twoscore, 120, v); cylinder.setDrawMode(DrawMode.LINE); cylinder.setTranslateX(500); cylinder.setTranslateY(-25); cylinder.setTranslateZ(600);
3.2 The GUI
The following GUI shows the shapes. The program output is similar to the one shown in the above example. The program sets the drawMode property of all shapes to DrawMode.LINE.

Using specified Depict Mode for 3D Shapes
4. Using Cameras and Light Sources
four.1 The Lawmaking
Fx3DShapeExample4.java
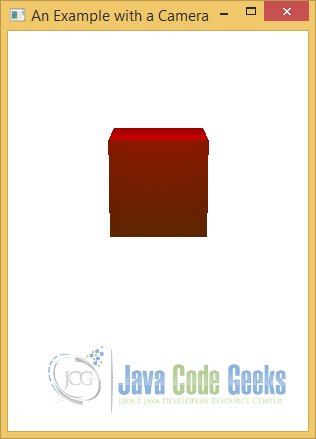
import javafx.blitheness.Animation; import javafx.animation.RotateTransition; import javafx.awarding.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.PointLight; import javafx.scene.Scene; import javafx.scene.pigment.Color; import javafx.scene.shape.Box; import javafx.scene.shape.CullFace; import javafx.scene.transform.Rotate; import javafx.phase.Phase; import javafx.util.Duration; public course Fx3DShapeExample4 extends Awarding { public static void main(String[] args) { Application.launch(args); } @Override public void commencement(Stage phase) { // Create a Box Box box = new Box(100, 100, 100); box.setCullFace(CullFace.NONE); box.setTranslateX(250); box.setTranslateY(100); box.setTranslateZ(400); // Create a Camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(fake); camera.setTranslateX(100); camera.setTranslateY(-fifty); photographic camera.setTranslateZ(300); // Add a Rotation Animation to the Camera RotateTransition rotation = new RotateTransition(Duration.seconds(two), camera); rotation.setCycleCount(Animation.INDEFINITE); rotation.setFromAngle(0); rotation.setToAngle(90); rotation.setAutoReverse(truthful); rotation.setAxis(Rotate.X_AXIS); rotation.play(); // Create a red Light PointLight redLight = new PointLight(); redLight.setColor(Colour.Ruby-red); redLight.setTranslateX(250); redLight.setTranslateY(-100); redLight.setTranslateZ(250); // Create a light-green Calorie-free PointLight greenLight = new PointLight(); greenLight.setColor(Color.Dark-green); greenLight.setTranslateX(250); greenLight.setTranslateY(300); greenLight.setTranslateZ(300); // Add the Box and the Lights to the Grouping Grouping root = new Group(box, redLight, greenLight); // Enable Rotation for the Group root.setRotationAxis(Rotate.X_AXIS); root.setRotate(30); // Create a Scene with depth buffer enabled Scene scene = new Scene(root, 300, 400, truthful); // Add the Camera to the Scene scene.setCamera(camera); // Add the Scene to the Stage stage.setScene(scene); // Set the Championship of the Stage stage.setTitle("An Example with a Camera"); // Brandish the Phase stage.show(); } } 4.ii Using Cameras
Cameras are used to render the Scene. Two types of cameras are bachelor.
- Perspective photographic camera
- Parallel photographic camera
The names of the cameras suggest the projection type they utilize to render the Scene. A Photographic camera in JavaFX is a node. They can be added to the scene graph and positioned like other nodes.
A PerspectiveCamera defines the viewing book for a perspective project, which is a truncated right pyramid. The Camera projects the objects independent within the most and far clipping planes onto the projection airplane. Therefore, whatsoever objects outside the clipping planes are non visible.
The content that the camera will project onto the projection plane is defined past two properties in the Camera course.
- nearClip
- farClip
The nearClip is the distance betwixt the Photographic camera and the near clipping plane. Objects closer to the Camera than the nearClip are non rendered.
The farClip is the distance between the Camera and the far clipping aeroplane. Objects further from the Camera than the farClip are not rendered.
The PerspectiveCamera class contains two constructors.
- PerspectiveCamera()
- PerspectiveCamera(boolean fixedEyeAtCameraZero)
The no-args constructor creates a PerspectiveCamera with the fixedEyeAtCameraZero flag set to imitation, which makes it comport more or less similar a parallel camera where the objects in the scene at Z=0 stay the same size when the scene is resized.
The second constructor lets you specify this flag. If you desire to view 3D objects with real 3D effects, you need to set this flag to true. Setting this flag to true volition arrange the size of the projected images of the 3D objects equally the Scene is resized. Making the scene smaller will make the objects wait smaller besides.
The following lawmaking snippet creates a PerspectiveCamera and adds it to the Scene:
// Create a Camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(false); photographic camera.setTranslateX(100); photographic camera.setTranslateY(-50); photographic camera.setTranslateZ(300); // Add together the Camera to the Scene scene.setCamera(photographic camera);
Yous can move and rotate the Camera every bit you lot move and rotate nodes. To move it to a different position, use the translateX, translateY, and translateZ properties. To rotate, use the Rotate transformation.
In the following code snippet, the Group will be created and rotated along the 10-Axis:
// Add the Box and the Lights to the Group Group root = new Group(box, redLight, greenLight); // Enable Rotation for the Group root.setRotationAxis(Rotate.X_AXIS); root.setRotate(30);
4.3 Using Light Sources
Similar to the existent globe, you lot need a light source to view the 3D objects in a Scene. An instance of the abstract base class LightBase represents a light source. Its ii concrete subclasses, AmbientLight and PointLight, represent an ambient calorie-free and a point calorie-free. The LightBase form inherits from the Node course. Therefore, a light source is a Node and information technology can be added to the scene graph as whatsoever other nodes.
A light source has iii backdrop: light colour, on/off switch, and a listing of afflicted nodes.
The LightBase course contains the post-obit two backdrop:
- color
- lightOn
The color specifies the color of the Lite. The lightOn specifies whether the Light is on. The getScope() method of the LightBase class returns an ObservableList, which is the hierarchical listing of nodes affected by this light source. If the listing is empty, the scope of the light source is universe, which ways that information technology affects all nodes in the Scene.
An instance of the PointLight form represents a point light source. A point light source is a fixed bespeak in space and radiates lights every bit in all directions. The intensity of a point light decreases as the distance of the of the lighted point increases from the light source.
In the following code snippet, a greenish and a red calorie-free will exist created and added to the Group:
// Create a red Calorie-free PointLight redLight = new PointLight(); redLight.setColor(Colour.RED); redLight.setTranslateX(250); redLight.setTranslateY(-100); redLight.setTranslateZ(250); // Create a green Light PointLight greenLight = new PointLight(); greenLight.setColor(Color.Light-green); greenLight.setTranslateX(250); greenLight.setTranslateY(300); greenLight.setTranslateZ(300); // Add together the Box and the Lights to the Group Group root = new Group(box, redLight, greenLight);
4.four The GUI
The following example uses a PerspectiveCamera to view a Box. You have used ii lights: one to light the front and the elevation faces and one to light the lesser face up of the Box. The Photographic camera is animated past rotating it indefinitely along the x-centrality. As the Camera rotates, it brings dissimilar parts of the Box into the view.

Using a Camera for 3D Shapes
5. Creating Subscenes
5.one The Code
Fx3DShapeExample5.java
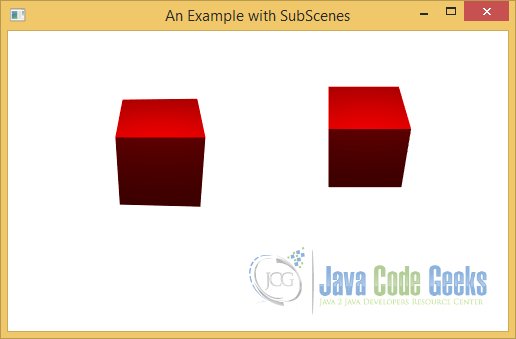
import javafx.animation.Blitheness; import javafx.animation.RotateTransition; import javafx.application.Awarding; import javafx.geometry.Point3D; import javafx.scene.Grouping; import javafx.scene.PerspectiveCamera; import javafx.scene.PointLight; import javafx.scene.Scene; import javafx.scene.SceneAntialiasing; import javafx.scene.SubScene; import javafx.scene.layout.HBox; import javafx.scene.paint.Color; import javafx.scene.shape.Box; import javafx.scene.shape.CullFace; import javafx.scene.transform.Rotate; import javafx.stage.Stage; import javafx.util.Duration; public class Fx3DShapeExample5 extends Awarding { public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { // Create the Sub-Scenes SubScene subscene1 = createSubScene(Rotate.Y_AXIS); SubScene subscene2 = createSubScene(Rotate.X_AXIS); // Create the HBox with both Sub-Scenes HBox root = new HBox(twenty, subscene1, subscene2); // Create a Scene with depth buffer enabled Scene scene = new Scene(root, 500, 300, truthful); // Add the Scene to the Stage phase.setScene(scene); // Set the Title of the Stage phase.setTitle("An Instance with SubScenes"); // Display the Stage phase.prove(); } individual SubScene createSubScene(Point3D rotationAxis) { // Create a Box Box box = new Box(100, 100, 100); box.setCullFace(CullFace.NONE); box.setTranslateX(250); box.setTranslateY(100); box.setTranslateZ(400); // Create a Camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(simulated); camera.setTranslateX(100); camera.setTranslateY(-l); camera.setTranslateZ(300); // Add together a Rotation Animation to the Photographic camera RotateTransition rotation = new RotateTransition(Duration.seconds(2), camera); rotation.setCycleCount(Animation.INDEFINITE); rotation.setFromAngle(-ten); rotation.setToAngle(10); rotation.setAutoReverse(true); rotation.setAxis(rotationAxis); rotation.play(); // Create a red Light PointLight light = new PointLight(Colour.Ruby-red); light.setTranslateX(250); calorie-free.setTranslateY(-100); light.setTranslateZ(290); // Add together the Box and the Calorie-free to the Group Group root = new Group(box, light); // Enable Rotation for the Group root.setRotationAxis(Rotate.X_AXIS); root.setRotate(30); // Create the Sub-Scene SubScene subscene = new SubScene(root, 200, 200, true, SceneAntialiasing.Counterbalanced); // Add the Photographic camera to the Sub-Scene subscene.setCamera(camera); return subscene; } } A Scene can apply only one Camera. Sometimes, you may want to view different parts of a Scene using multiple cameras. JavaFX 8 introduces this concept as subscenes. A SubScene is a container for a scene graph. Information technology can take its ain width, height, fill colour, depth buffer, antialiasing flag, and photographic camera. An case of the SubScene class represents a SubScene. The SubScene inherits from the Node course. Therefore, a SubScene can be used wherever a Node can be used. A SubScene can be used to separate 2nd and 3D nodes in an application. You lot can use a Camera for the SubScene to view 3D objects that will non affect the 2D nodes in the other function of the main scene.
The following method creates a Grouping which contains a Box, a Camera and a PointhLight. Later creation, the Group will be added to the SubScene. An animation is prepare upwardly to rotate the Camera along the specified axis. The start() method creates two subscenes and adds them to an HBox. Ane SubScene swings the Camera along the y-axis and another along the x-centrality. The HBox is added to the main Scene.
private SubScene createSubScene(Point3D rotationAxis) { // Create a Box Box box = new Box(100, 100, 100); box.setCullFace(CullFace.NONE); box.setTranslateX(250); box.setTranslateY(100); box.setTranslateZ(400); // Create a Camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(false); photographic camera.setTranslateX(100); photographic camera.setTranslateY(-fifty); camera.setTranslateZ(300); // Add a Rotation Animation to the Camera RotateTransition rotation = new RotateTransition(Duration.seconds(2), photographic camera); rotation.setCycleCount(Animation.INDEFINITE); rotation.setFromAngle(-10); rotation.setToAngle(10); rotation.setAutoReverse(true); rotation.setAxis(rotationAxis); rotation.play(); // Create a red Calorie-free PointLight low-cal = new PointLight(Colour.RED); low-cal.setTranslateX(250); calorie-free.setTranslateY(-100); light.setTranslateZ(290); // Add the Box and the Light to the Group Group root = new Grouping(box, calorie-free); // Enable Rotation for the Group root.setRotationAxis(Rotate.X_AXIS); root.setRotate(30); // Create the Sub-Scene SubScene subscene = new SubScene(root, 200, 200, true, SceneAntialiasing.BALANCED); // Add together the Camera to the Sub-Scene subscene.setCamera(camera); return subscene; } 5.2 The GUI
The following image shows the consequence of the above lawmaking:

Using SubScenes for 3D Shapes
6. Creating User-Defined Shapes
half dozen.one The Code
Fx3DShapeExample6.java
import javafx.animation.Blitheness; import javafx.animation.RotateTransition; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.PointLight; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.MeshView; import javafx.scene.shape.TriangleMesh; import javafx.scene.transform.Rotate; import javafx.stage.Stage; import javafx.util.Duration; public grade Fx3DShapeExample6 extends Application { public static void principal(String[] args) { Application.launch(args); } @Override public void offset(Stage stage) { // Create a MeshView MeshView meshView = this.createMeshView(); meshView.setTranslateX(250); meshView.setTranslateY(100); meshView.setTranslateZ(400); // Scale the Meshview to make it await bigger meshView.setScaleX(ten.0); meshView.setScaleY(x.0); meshView.setScaleZ(ten.0); // Create a Camera to view the 3D Shapes PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(100); photographic camera.setTranslateY(-50); camera.setTranslateZ(300); // Add a Rotation Blitheness to the Camera RotateTransition rt = new RotateTransition(Duration.seconds(2), photographic camera); rt.setCycleCount(Animation.INDEFINITE); rt.setFromAngle(-thirty); rt.setToAngle(30); rt.setAutoReverse(true); rt.setAxis(Rotate.Y_AXIS); rt.play(); // Create the carmine Front Low-cal PointLight redLight = new PointLight(); redLight.setColor(Color.RED); redLight.setTranslateX(250); redLight.setTranslateY(150); redLight.setTranslateZ(300); // Create the greenish Dorsum Lite PointLight greenLight = new PointLight(); greenLight.setColor(Color.Light-green); greenLight.setTranslateX(200); greenLight.setTranslateY(150); greenLight.setTranslateZ(450); // Add together the Shapes and the Calorie-free to the Grouping Group root = new Grouping(meshView, redLight, greenLight); // Rotate the triangle with its lights to 90 degrees root.setRotationAxis(Rotate.Y_AXIS); root.setRotate(90); // Create a Scene with depth buffer enabled Scene scene = new Scene(root, 400, 300, truthful); // Add the Camera to the Scene scene.setCamera(photographic camera); // Add the Scene to the Stage stage.setScene(scene); // Fix the Championship of the Stage stage.setTitle("An Example using a TriangleMesh"); // Display the Stage stage.show(); } public MeshView createMeshView() { float[] points = { 50, 0, 0, 45, 10, 0, 55, ten, 0 }; bladder[] texCoords = { 0.5f, 0.5f, 0.0f, 1.0f, i.0f, 1.0f }; int[] faces = { 0, 0, 2, ii, 1, ane, 0, 0, ane, 1, 2, ii }; // Create a TriangleMesh TriangleMesh mesh = new TriangleMesh(); mesh.getPoints().addAll(points); mesh.getTexCoords().addAll(texCoords); mesh.getFaces().addAll(faces); // Create a NeshView MeshView meshView = new MeshView(); meshView.setMesh(mesh); render meshView; } } 6.2 Introduction
JavaFX lets you define a 3D Shape using a mesh of polygons. An instance of the abstract Mesh grade represents the mesh data. The TriangleMesh form is concrete bracket of the Mesh class. A TriangleMesh represents a 3D surface consisting of a mesh of triangles.
An example of the MeshView class represents a 3D surface. The data for constructing a MeshView is specified as an case of the Mesh.
A TriangleMesh needs to supply data for three aspects of a 3D object.
- Points
- Texture coordinates
- Faces
Points are the vertices of the triangles in the mesh. You need to specify the (x, y, z) coordinates of vertices in an assortment. Suppose v0, v1, v2, v3, v4, and so on are the points in 3D infinite that represent the vertices of the triangles in a mesh. Points in a TriangleMesh are specified equally an Array of floats.
The texture of a 3D surface is provided as an image that is a 2D object. Texture coordinates are points in a 2d airplane, which are mapped to the vertices of triangles. Yous need to think of the triangles in a mesh unwrapped and placed onto a 2D plane. Overlay the image that supplies the surface texture for the 3D shape onto the same 2nd plane. Map the vertices of the triangles to the 2d coordinates of the prototype to become a pair of (u, v) coordinates for each vertex in the Mesh. The array of such (u, v) coordinates is the texture coordinate. Suppose t0, t1, t2, t3, t4, and and so on are the texture coordinates.
Faces are the planes created past joining the 3 edges of the triangles. Each triangle has two faces: a front face and a back face up. A face is specified in terms of indices in the points and texture coordinates arrays. A face is specified equally v0, t0, v1, t1, v2, t2, and then on, where v1 is the index of the vertex in the points assortment and t1 is the index of the vertex in the texture coordinates Assortment.
half dozen.iii Creating a 3D Triangle
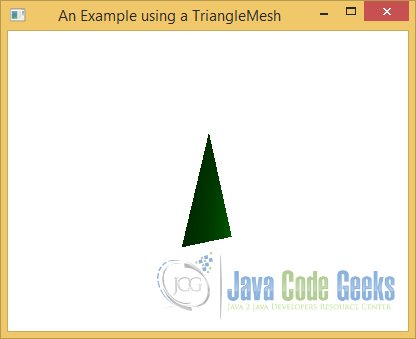
You may argue that a triangle is a 2D Shape, not a 3D shape. It is agreed that a triangle is a 2D shape. You lot will create a triangle in a 3D space using a TriangleMesh. The triangle volition have two faces. This example is chosen because it is the simplest shape you can create with a mesh of triangles. In case of a triangle, the Mesh consists of only one triangle.
The triangle can be created using a Mesh of one triangle. Allow us create the points assortment for the TriangleMesh object.
float[] points = { 50, 0, 0, // v0 (iv0 = 0) 45, ten, 0, // v1 (iv1 = 1) 55, ten, 0 // v2 (iv2 = 2) }; The second part of the figure maps the vertices of the triangle to a unit square. You can create the texture coordinates assortment as follows:
float[] texCoords = { 0.5f, 0.5f, // t0 (it0 = 0) 0.0f, 1.0f, // t1 (it1 = 1) one.0f, ane.0f // t2 (it2 = 2) }; Using the points and texture coordinates arrays, yous can specify the faces array equally follows:
int[] faces = { 0, 0, 2, 2, one, 1, // iv0, it0, iv2, it2, iv1, it1 (front face) 0, 0, 1, i, 2, 2 // iv0, it0, iv1, it1, iv2, it2 back face }; In one case you accept the points, texture coordinates, and faces arrays, y'all can construct a TriangleMesh object equally follows:
// Create a TriangleMesh TriangleMesh mesh = new TriangleMesh(); mesh.getPoints().addAll(points); mesh.getTexCoords().addAll(texCoords); mesh.getFaces().addAll(faces);
A TriangleMesh provides the data for constructing a user-defined 3D object. A MeshView object creates the surface for the object with a specified TriangleMesh.
// Create a NeshView MeshView meshView = new MeshView(); meshView.setMesh(mesh);
6.4 The GUI
The following prototype shows a triangle using a TriangleMesh. Information technology adds 2 different lights to lite the two faces of the triangle. An Animation rotates the Camera, so yous can view both sides of the triangle in different colors.

Using a TriangleMesh for 3D Shapes
7. Download Coffee Source Code
This was an instance of javafx.scene.shape.Shape3D
Source: https://examples.javacodegeeks.com/desktop-java/javafx/javafx-3d-shapes-example/
0 Response to "drawing 3d shapes in java"
Postar um comentário